
Products Designer & Developer
New York, USAYEARS EXPERIENCE
K
TOTAL PROJECTSK
CLIENTS WORLDWIDE+
AWARDS ACHIEVEMENTProducts Designer & Developer
New York, USAYEARS EXPERIENCE
K+
TOTAL PROJECTSK
CLIENTS WORLDWIDE+
AWARDS ACHIEVEMENTEXPERIENCE
EDUCATION
Education & Experience
Best Ideas and DesignsEXPERIENCE
EDUCATION
Solutions to meet your goals
Tailored Solutions for ResultsDigital Marketing
We craft unique brand strategies from designing striking logos to deeply and build lasting connections.
Branding Design
We craft unique brand strategies from designing striking logos to deeply and build lasting connections.
SEO Marketing
We craft unique brand strategies from designing striking logos to deeply and build lasting connections.
Business Strategy
We craft unique brand strategies from designing striking logos to build lasting connections.
Latest web solutions and technologies
Cutting-edge tools, seamless integration.Let's Get In Touch
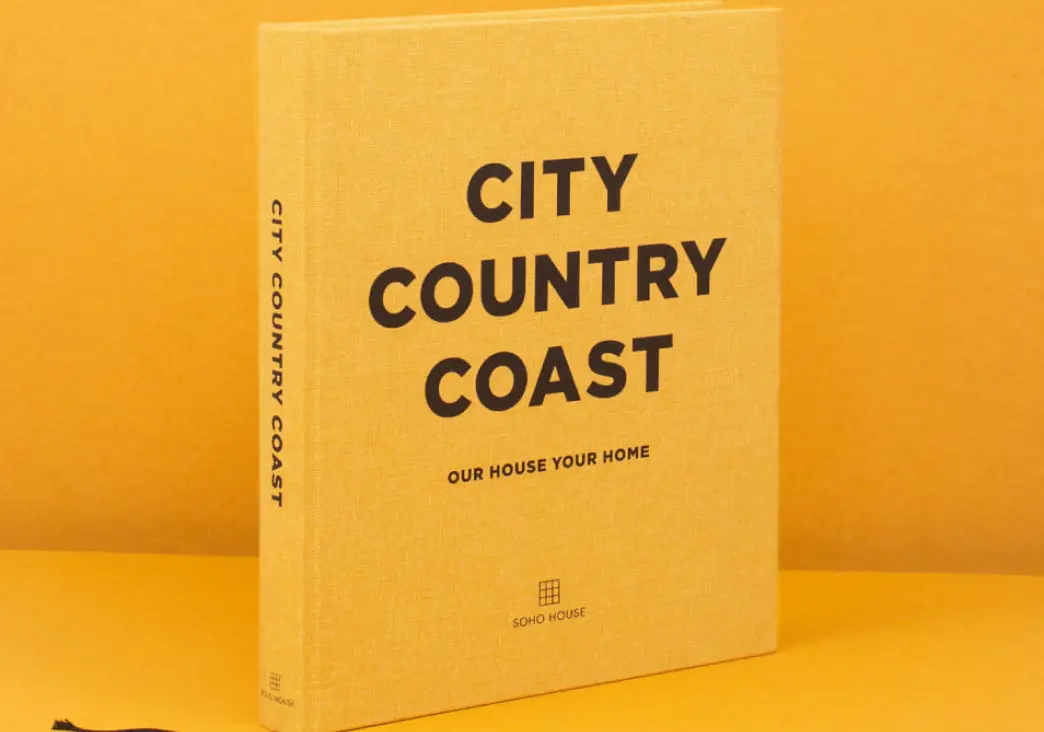
Fill out the form opportunities and I'll do my best to respond to your inquiry within 24 hours.A Visual Identity Triumph

Project Overview
The project aimed to design develop a responsive, user-centered e-commerce website for a retail brand, providing a seamless shopping experience. allowing for wireframes and prototypes that aligned with the brand's visual style and functional requirements.
Key Achievements
- Enhanced User Experience: Implemented intuitive navigation and personalized recommendations, leading to a 25% increase in user engagement.
- Optimized Performance: Achieved a 1.5-second load time across pages by optimizing assets and implementing lazy loading.
- Responsive Design: Created a fully responsive layout ensuring consistency across desktop, tablet, and mobile devices.
Challenges and Solutions
One of the major challenges was maintaining high performance as the site expanded with new features. This was addressed by implementing advanced caching techniques and optimizing backend processes, ensuring a smooth experience for users on all devices.



Designing complex products from scratch
Begin each blog post with a brief introduction that outlines the topic, such as sharing your latest design projects, discussing industry trends, or reflecting on creative processes. This intro should give readers a snapshot of what to expect and why the post is valuable.
Each post should dive into specifics, such as a project breakdown, tips for overcoming creative blocks, or a rundown of the tools and techniques you use. For example:
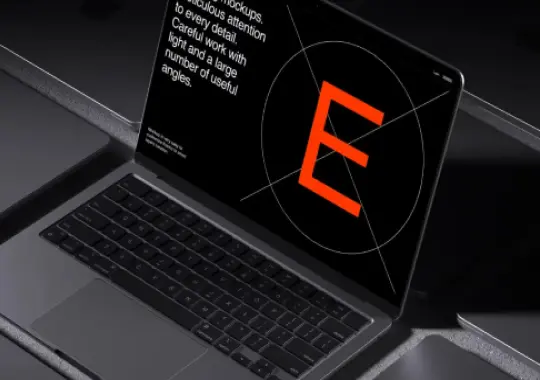
Visual Elements and Examples
Include visuals like screenshots, design mockups, or step-by-step workflows. This makes it easier for readers to grasp complex concepts and see real-life applications of your skills. Share your perspective on minimalism and how you incorporate this approach into your projects.
Personal Reflections and Lessons Learned
Add a personal touch by reflecting on each project’s unique challenges, what you learned, and how it shapes your approach moving forward.
Ensure your website is easy to navigate. Use a clear and intuitive menu structure that makes it effortless for visitors to find the information they are animations that may distract from your work.
Responsive Design
Encourage readers to connect with you, whether through social media, comments, or a contact form on your site. This engagement helps build a community around your work and enhances your online presence.
- Include key features of the project and highlight its importance.
- Summarize the target audience and expected outcomes of the project.
- Discuss any the project execution and how they were overcome.
About Me Page
Include an About Me page that provides insight into who you are professionally and personally. Share your background, skills, and what sets you apart. Personalize your story to connect with your audience on a deeper level.

Robert Fox
Full-stack Developer
Recommended Topics
Subscribe to Portilo
Sign up now to get access to the library of members-only issues.